こんにちは、みよし之です。
今回は、ペイントを使って基本的なことではなく、応用するとどのようなことができるのかを記事にしています。
ここで紹介する内容は、コピーや貼り付けの仕方、異なるページを比較するために並べる方法、いくつかのデータを取り込んで表示する方法といったような画像編集です。円グラフの作り方なども紹介しています。
また、Windows10バージョンのペイント(旧ペイント)とWindows11バージョンのペイント(新ペイント)は、使い方が異なっている場合があります。
そのような違いも補足で説明をしています。
なお、ペイントのアプリを開くところから保存まで、画像の取り込みや文字の入力の仕方など基本的なことに関しては初心者編のこちらを参考にしてみてください。
編集領域を広げましょう!
画像を並べて表示させたり、グラフなどを作成する上において、編集領域を理解しておく必要があります。
- 画像を横に並べたい
- 画像を縦に並べたい
- グラフを作成して、文字を付け加えたい
このような場合は、編集領域を広げる必要があります。
編集領域内白色
編集領域外灰色
トリミング時白色
画像配置位置:右上
編集領域内白色
編集領域外灰色
トリミングや領域を広げた場合はまだら模様
画像配置位置:中央
旧ペイントの編集領域の広げ方は、編集領域の中央下・中央右・編集領域右下にある3つの□をドラッグすることで広げることができます。
新ペイントの編集領域の広げ方は、編集領域枠にある8つの□をドラッグして広げます。
なお、必要がなくなった領域は、同じようにドラッグして削ることができます。
画像のコピーと貼り付けの仕方について
ここでは、画像のコピーと貼り付け方について説明します。
すでにトリミングを完了した画像を用いてコピーする方法を説明します。
- 画面左上にある四角形選択などの項目から、すべて選択をクリック
もしくは、マウス右クリック すべてを選択でもOK - 画像をコピー
画面上編集からコピーを選択、もしくは右クリック コピー - 一度、選択を解除し、□をドラッグして編集領域を広げる
解除しない状態で編集領域を広げることができません - 貼り付けしてから、画像を移動させる
先ほどコピーした画像が貼り付けられますので、それを移動 - 編集領域を修正する
余った編集領域を□をドラッグして、いらなくなった編集領域を修正
これで、同じものを横に並べたり、縦に並べたり、4枚以上並べたりすることができるようになります。
なお、ちょっとした応用になりますが、トリミングをしたいものをコピーで並べていく方法を説明します。
四角形選択などでエリア表示された場所をコピー ファイルから新規を開く 貼り付け 貼り付け
この方法を使うと2枚以上を並べたりすることが簡単にできます。
異なる画像を並べる方法について
上記のコピーと貼り付けができれば、それを応用することで異なる画像を並べて表示させることができます。
横幅もしくは高さのpxを統一すること
ここを意識しておくと、横に並べても縦に並べても同じラインになり、きれいに見えるようになります。
写真の場合だと、pxが同じだと思いますので、並べやすいと思います。しかし、画像の一部を利用するといった場合は、pxを揃えるのが難しくなります。
pxを揃える手順について
まずは、必要とされる画像の枚数分のペイントを開きます。例えば、4枚だと4つのペイントを開くなど。
開き方は、ペイントアイコンから右クリックしてペイントを開くだけです。タスクマネージャーにあるペイントアイコンにカーソルを合わせると、いくつ開いているか確認することができます。
ペイント画面の左下にピクセル数が表示されています。
左側トリミングエリアのピクセル数 右側編集領域のピクセル数
トリミングエリアのピクセル数を、例えば300×200などで統一してトリミングを行います。
大変な作業になりますので、拡大なども活用してみましょう。
最初の時でもOK。すべての画像を貼り付けできるくらいの編集領域にしておきます。
各画像を右クリック すべて選択 コピー 新しいペイントに張り付ける 移動させる
これの繰り返しで、異なる画像を並べていきます。
- ルーラーやグリッド線を表示させる
画面左上にある表示をクリックするとあります - センターラインを引く
2枚や4枚を間隔をあけて並べるなら、こちらも有効
3枚だと領域を広げて、画像のセンターを広げた領域にマークしておくなど(最後に領域縮小でマークを消す)
あとで、トリミングにより線を削除できる場合は、配置が分かりやすいのでおすすめ
この方法だと、失敗したとしてもそれぞれのペイントからコピーして貼り付けするだけなので、リスクが少なくて済みます。
点線の作り方
直線の引き方は、Shiftキーを押しながら引くことでできます。
点線については、応用をしないと作ることができません。
テキストを選択し、フォントサイズを8にします ドット………やマイナスーーーーーを並べる
円グラフの作り方
ペイントでは、円グラフや棒グラフ、折れ線グラフなども作ることができます。
円グラフって作れるのですか?
手間は掛かりますが、作成することはできます。
ここでは、円グラフの作り方を説明します。
例えば、円の直径を300pxと仮定したものを作成するとします。
新規作成 サイズ変更(と傾斜) 縦横比を維持するのチェックを外す
図形から楕円を選択し、枠内いっぱいに広げる
領域エリア外側にある□を起点として、縦横に直線を引くと交わった部分が中心になります
中心+の上側以外を消しゴムを使って消す
45度・90度は直線、それ以外はギザギザ線になる
引き終わったら、消しゴムで中心点付近を修正する
塗りつぶしアイコン 色を選択 塗りつぶしたいエリアをクリック
消しゴムで消した場合も同じように塗りつぶします
最後の仕上げはブラシでShiftキーを押しながら塗りつぶす
なお、円以外を塗りつぶす場合は、この時に塗りつぶしてください。最後に塗りつぶすと上手にできません。
文字の入力の仕方について
文字を円の中で入力するのではなく、円の外に入力したい場合もあると思います。
まずは、編集領域を広げましょう!
赤興味がある
青少しだけ興味がある
黄どちらともいえない
このようなものを円の横に設置するとします。この場合は、色を先に作成して並べます。
編集領域を広げる 図形の四角形を選択し、大きめのサイズを作る 画面左端の選択から四角形を選択
必要な大きさを選択し、コピーしてから貼り付けを行い、任意の場所にもっていく (必要な数を繰り返す)
配置が終わったら各色で四角形内を塗りつぶす 広げた領域を元に戻す 文字を入力する
画像を拡大したり、縮小しながらすると作業がやりやすくなります。
なお、新ペイントでは日本語入力時の文字サイズを変更することができません。
※現在は修正されています。
以上のように、手間はかかりますが円グラフを作成することができます。
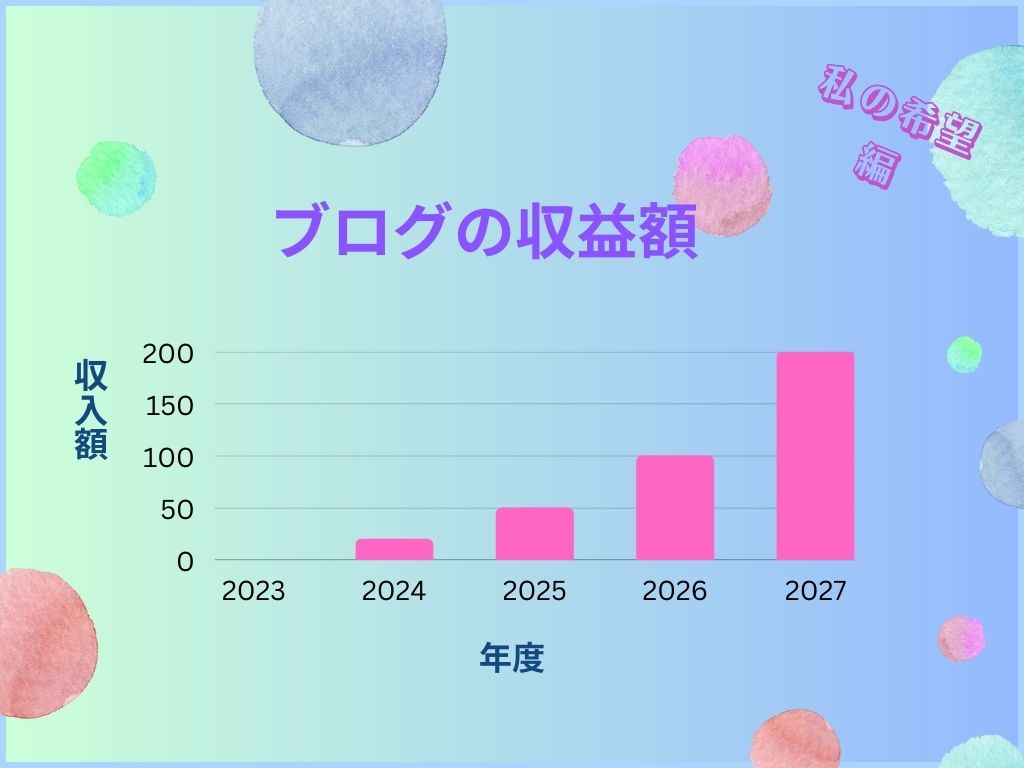
なお、グラフ類に関しては、商用利用可能で無料で作成できるCanvaをおすすめします。


これはデザインツールのCanvaで作成したものです。他にもいろいろなグラフを作ることができます。
- 登録無料な上、登録も簡単
- 無料と有料のプランがある
- 商用利用可
- 無料でもテンプレートが豊富
- プロが作ったようなデザインの作成
ブログにおけるアイキャッチ画像やヘッダー画像、サイトアイコンなどもCanvaを使うとオシャレに作成できます。グラフを作る場合はこちらがお勧めです。
こちらの記事は、Canvaの登録から使用する上での注意点、デザインの作成からダウンロードするまでの流れを記事にしています。
まとめ
Windows標準搭載アプリのペイントは、画像を加工するだけでなく様々なことで活躍するアプリです。ペイントの画像編集は、コピーや貼り付けの仕方を覚えることで比較画像なども簡単に作成することができます。
また、いくつかの異なる画像を編集することも容易に行うことができます。ただ、スクリーンショット時の著作権や肖像権には注意してください。ペイント初心者編で説明したようにモザイクをかけたり、削除したりすることも大切です。
一方で、棒グラフや円グラフなどもペイントで作成することはできます。しかし、Canvaのようなツールを使ったほうが、見た目がおしゃれですっきりした表示となりユーザーに伝えやすくなります。いろいろと工夫しながら活用してみてください。
最後まで読んでいただきありがとうございました。