こんにちは、みよし之です。
ブログを書くときにCanvaは大活躍しています。
アイキャッチ画像やヘッダー画像、サイトアイコンなどオシャレに作ることができました。
Canveでグラフを作ることはできますか?
オシャレなものを簡単に作ることができますよ
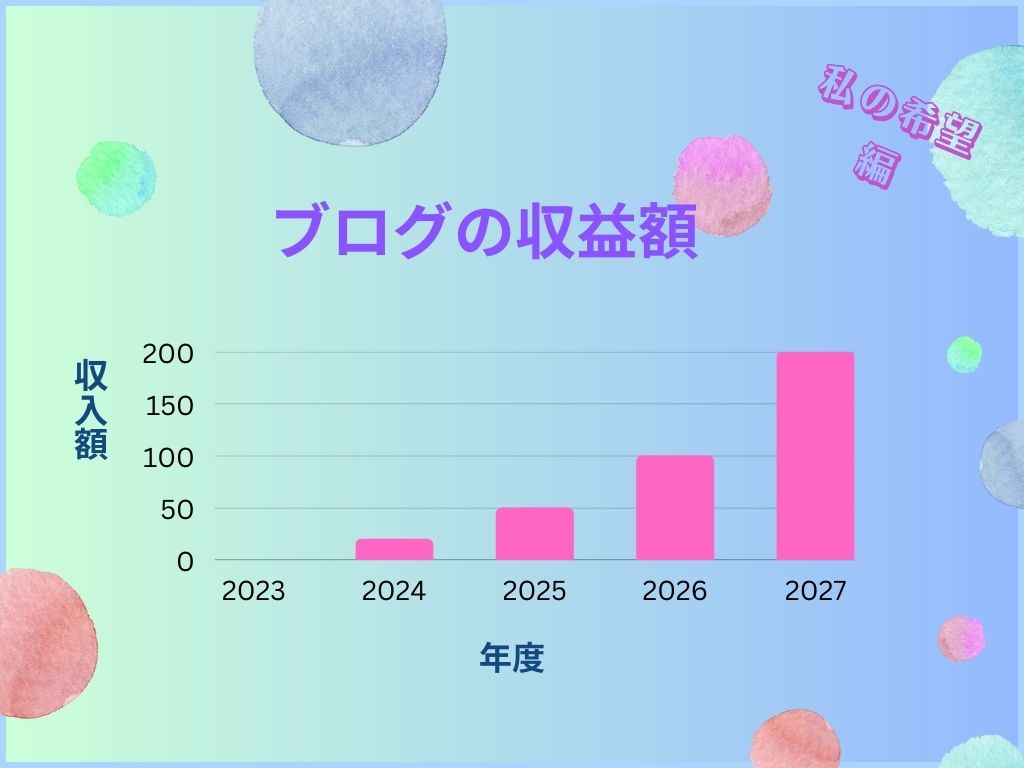
ためしに棒グラフを作ってみました。

ここでは、Canvaにはどのような種類のグラフがあるのか、そして、どのように作ればいいのかを記事にしています。
- Canvaの登録の仕方が分からない
- Canvaのデザインの使い方が分からない
- Canvaのダウンロードの仕方が分からない
このような人は、こちらに分かりやすく書いている記事がありますので参考にしてみてください。
そうとはいえ、ダメなこともありますので、利用規約はしっかりと確認してくださいね。
グラフ作成の手順について
ここでは、グラフの作成について手順を説明します。
グラフの作成には大きく2つのタイプに分かれています。
- 最初からデザインされたテンプレートを使うタイプ
- カスタマイズからデザインするタイプ
最初からデザインされたテンプレートを使うタイプ
まずは、デザインされたテンプレートを選択することから始めます。
- 画面中央付近にある検索窓にグラフや円グラフなどと作成したいものを入力
- そのすぐ下にある項目の中からもっと見るをクリックし、グラフの項目を選択
そうすると、グラフに関するテンプレートがたくさん表示され、その中から使ってみたいテンプレートを選択していく流れになります。
なお、1024×768pxで固定されていますので、サイズを変更する場合はCanava Pro有料プランにする必要があります。
また、商用利用する時はデザインされたテンプレートをそのまま使ってはいけませんので、加工してデザインをすることになります。
テンプレートは豊富にありますので、必要なテンプレートを種類ごとに選択することで見つけやすくなります。
- 表
- 棒グラフ
- フロー
- 円グラフ
- スケジュール
- 比較
- 折れ線グラフ
- 組織図
- リスト
- フローチャート
- 料金表
- ピラミッド
など
テンプレートを選択した後は、それにデザインをして自分オリジナルなものに仕上げていきます。
利用規約などはしっかりと目を通しておきましょう。
2・カスタマイズからデザインするタイプ
こちらは白紙からデザインしていく場合に使用します。
この記事の冒頭にあった画像はこちらから作成しています。
画面右上にあるカスタムサイズをクリックし、幅と高さを入力 新しいデザインを作成
画面左側にある素材の項目をクリック グラフの項目をすべて表示させる
必要なグラフが決まったら、クリックするとキャンバスにグラフが表示される
キャンバス内のグラフをクリックすると、画面左側に文字や数字などが表示されますので、それを任意に変更すれば完成となります。
また、設定の項目を開くと、表示させたくないものも選択することができます。
なお、キャンバスの上側にある項目から、色や文字などの大きさを変更することができます。
先ほど選択した画面左側にある素材をクリックし、写真やグラフィックなどを取り込むことができます。
これを理解していないと、デザインするとき困ることが多々生じてきます。
まずは、こちらを理解しておきましょう。
シンプルに作りたい場合やオリジナルのデザインで作りたい場合は、こちらがお勧めです。
- 棒グラフ
- 線グラフと点グラフ
- 他のグラフ
- インタラクティブなグラフ
- 円グラフ
- インフォグラフィックスのグラフ
ピクトグラム
進捗系グラフ
グラフの一例
では、どのようなグラフを作れるのかサンプルをいくつか作ってみました。
カスタマイズからデザインしているものです。デザインの流れも簡単に説明しますね。
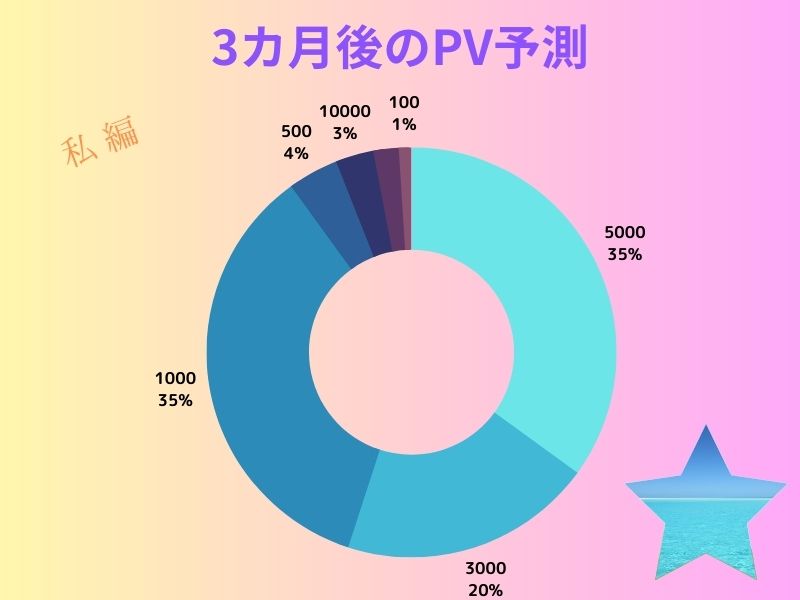
円グラフ

- 素材 グラフから円グラフを選択
- グラフのデータを入力し、色を変更
- TXSTから文字を入力し、文字カラーを変更
背景色も変更 - 素材 フレームで星を選択、写真の画像を星のフレームにドラッグ
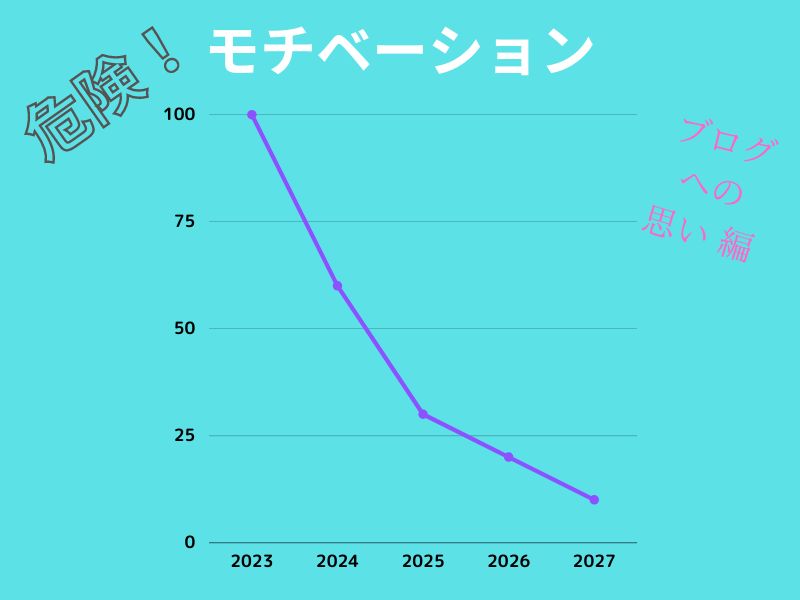
折れ線グラフ

- 素材 グラフから折れ線グラフを選択
- グラフからデータを入力し、色を変更
- TEXTから文字を入力し、文字カラーを変更
- 危険の文字にエフェクトを選択
- 背景色を変更
進捗メーター

- 素材 グラフから進捗メーターを選択
- メーター部分のパーセンテージを変更
- TEXTから文字を入力、色の変更
背景色も変更 - 全開の文字にエフェクトを選択
- フレームからアルファベットを選択し、写真から画像をドラッグして取り込む
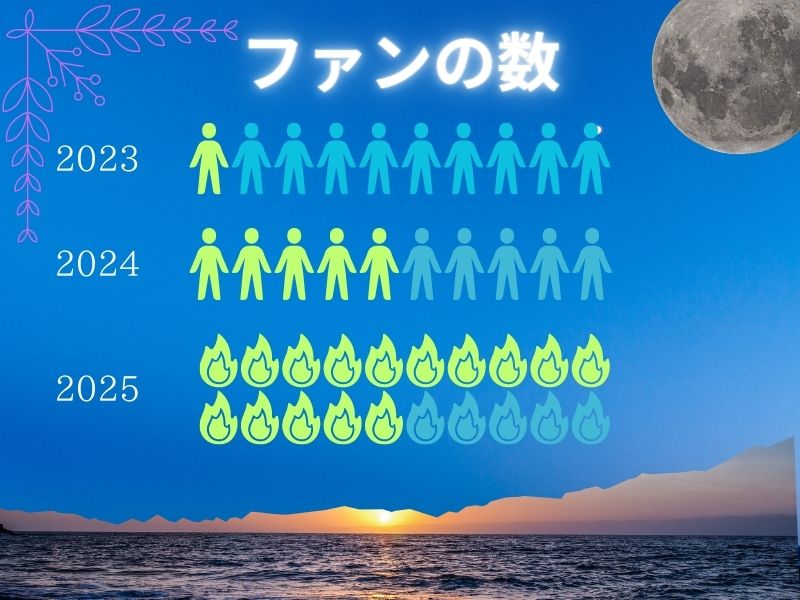
ピクトグラム

- 素材 グラフからピクトグラムを選択
- 表示させるアイテム数のデータ変更3回、色の変更
- 背景から背景画像を選択
- TEXTから文字を入力、ファンの数はエフェクトを選択
- 検索から枠と入力し、左上のデザインを選択
- 丸いフレームを選択し、写真から画像の取り込む
- 画面下のフレームを選択し、写真から画像を取り込む
Canvaは素材も豊富にあります。
たくさんありすぎるので、必要なものを探すのに時間がかかることもあります。
そんな時は検索してみましょう。
進歩メーターのアルファベットに入れている写真はスピードと入力して表示されたものです。
このように使いたいものをイメージして、連想される言葉を選ぶとイメージに近いデザインが表示されやすくなります。
グラフを作ってみよう!
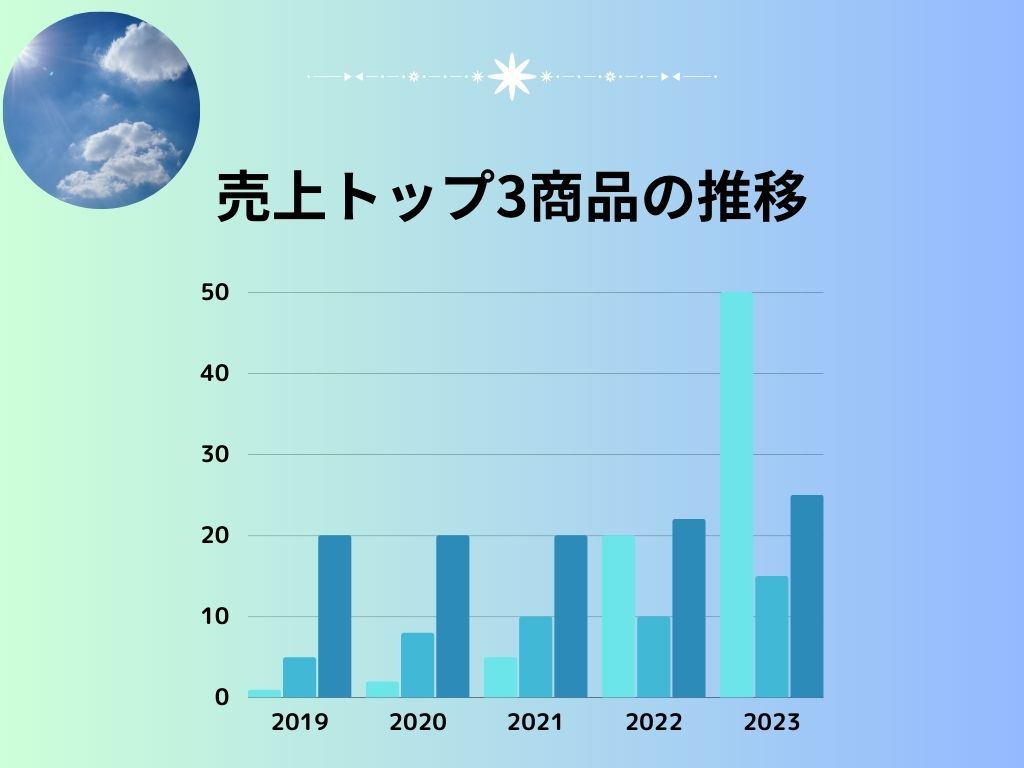
ここでは、実際に作ってみた次のような棒グラフを用いて詳しく説明します。

画面左側にある素材をクリック グラフを選択し、すべて表示させる 棒グラフをクリック
グラフをクリックするとキャンバス左側に数字・文字などを入力する画面が現れる
これらを任意に変更
このグラフでは、3つの商品を年数ごとにどのような販売数となったのかを表示
なお、縦や横の表示は、一番端をクリックするだけで項目を増やすことができようになる
数字を変更するとグラフの長さも自動的に調整される
キャンバスの上に、現在使用している色が表示される
それを好きな色に変更
なお、グラフの大きさはレイヤーの枠をドラッグすることで変えることができます。
画面左側のTEXTをクリックし、文字を入力して任意の場所に移動させる
キャンバスの上側にあるアイコンから色や文字の大きさなどを変更
素材 フレームを選択
素材 写真を選択
フレームに写真をドラッグして画像を取り込む
素材をクリック 枠と検索する 上記のような枠を選択する
以上で、グラフが完成しました。
他のグラフも上記同様左側に数字を入力するなどして作成することができます。
ただし、すべてのアイコンではありません。
保存は自動的に行われます。
そのため、修正する場合は画面上側にある元に戻すから戻しましょう。
グラフを作成 応用編
ここでは、少し応用して作る方法を説明します。
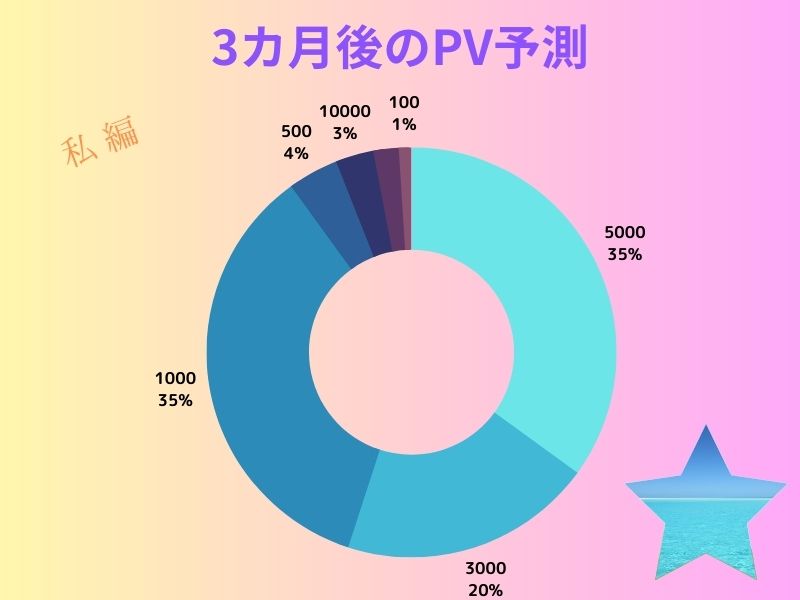
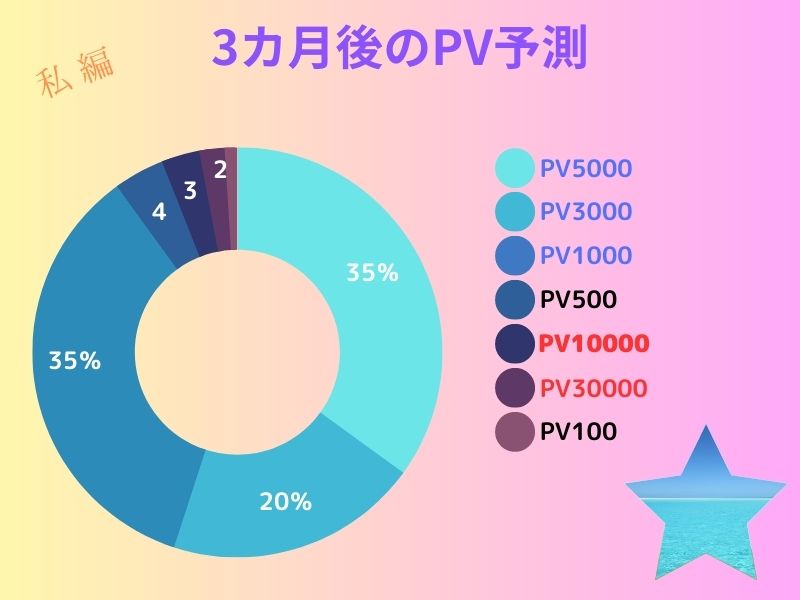
最初にサンプルで作った円グラフを基に作り直してみました。


データ入力時に表示される円の外側の文字を消すことができます。少し手間がかかりますが、ユーザーに分かりやすくするため右側に項目を並べてみました。
- コピー
- グループ化
- ラベル非表示
図2の右側にある〇の図形と文字ですが、次に説明するグループ化を使ってコピーして6回貼り付けすると1回1回作成する必要がないので手間が省けます。
文字や色はそれぞれで変えることができます。
コピーはマウスの右クリックでできますが、貼り付けはCtrl+Vのキーボード操作になる
グループ化について
あらかじめ、グラフを移動させてから文字入力をすると問題はありませんが、グラフを移動させる場合は大変ですよね。1つ1つ動かさなければなりません。
そこで便利なのがグループ化です
図2における白の文字はグループ化することができ、1つのグループにすることができます。もしくは、右側の〇の図形と文字もグループ化することができます。
- キャンバスの上に表示されている配置のアイコンをクリック
- 左側にレイヤーの項目が表示される
- Shiftキーを押しながらグループ化したい項目を選択する
この時、Shiftキーで選択した間にあるものがすべて選択されるので、グループ化したいレイヤーは上下に並べておくのがポイント - キャンバス内にグループ化の表示が出るので、それをクリック
解除も同様に表示される
グループ化をすると、グループ化されたものを移動させることができるので上図のような場合は便利です。
例えば、グラフと文字を選択してもグループ化できません。
できない場合はグループ化の文字が表示しませんので、いろいろと試してみるといいですよ。
ラベル非表示について
図1はラベルを表示しています。円の周りに黒く表示されている文字がラベルです。
ラベルを非表示することによって、図2のように黒い文字を表示させないようにできます。
キャンバス内のグラフをクリック 設定をクリック ラベル表示をオフにする
ラベルを非表示にした後は、グラフ内に書かれている白い文字をTEXTで入力します。
なお、数字をグループ化しておくとグラフを移動させたい場合に位置調整の必要がなく便利です。
Googleスプレッドシートからの取り込み方
こちらもコピーして貼り付けるだけで簡単に行えます。
- Googleスプレッドシートからコピーする
- グラフをクリックして左側に表示されたデータの一番左上をクリック
- Ctrl+Vで貼り付けする
もし、貼り付けできないようでしたら、表の下側にあるデータを追加するからGoogleスプレッドシートを選択してみてください。そうするとGoogleアカウントと連携することができます。
なお、クリックするとデータの読み込みマーク が表示されデータを読み込んでいるように思いますが、なかなか表示されません。その場合は、Googleスプレッドシートからコピーしてデータを貼り付けしましょう。
以上が、Canvaを使ってグラフを作成する方法についてでした。
ブログで活躍するのは、グラフだけではありません。
ヘッダー画像も作成できます。
また、アイキャッチ画像も作成することができます。
他にも記事の中でのイメージ図なども作ることができます。
このように、Canvaは色々なデザインを作成することができるので、ブログを書く上では重宝します。
このデザインいいですね!
有料素材です・・・
デザインだけでなく、サイズ変更やブランドカラー、ダウンロード時の背景透過なども欲しくなってしまうところです。
Canva Proは30日間、無料で使えることができます。試してみてもいいのではないでしょうか。
まとめ
Canvaでは、アイキャッチ画像やヘッダー画像・サイトアイコンなど以外にグラフも作成することができることが分かりましたでしょうか。
グラフにおいてもテンプレートが豊富にあるのでオシャレなデザインを使って作ることができます。一方で、最初から作り上げても、工夫を凝らせばユーザーに分かりやすいデザインが出来上がります。
グラフの種類も豊富にあり、ブログ記事内の一休みデザインとしても使えます。
また、Googleスプレッドシートなどのデータがある人は、コピーから貼り付けできるので手間もかかりません。
このように何より操作が簡単なのが一番ありがたいことです。上手に活用してみてください。
最後まで読んでいただきありがとうございました。