こんにちは、みよし之です。
今回は、ブログにおけるContact Form 7の作成と設定についてを記事にしてみました。
Contact Form 7ってなんだろう?
お問い合わせという表示が、画面の一番上や一番下などに表示されているサイトが多いと思います。私の場合は、一番下にスクロールしていくと表示しています。
このお問い合わせという機能は、かなり重要なものなんですよね。
連絡手段がなければ、ビジネスなど仕事に関することや著作権違反の指摘などがあっても気が付かないですよね。
そのような理由から、お問い合わせを作成する必要があるのです。
Contact Form 7というプラグインを使うと、お問い合わせを簡単に設置することができます。
この記事では、Contact Form 7を作成するにあたって、ダウンロードから設定の仕方、レンタルサーバーのWEBメールを利用したスパムメール対策の設定について説明をしています。
Contact Form 7の設定をWEBメールにすると、迷惑メールフィルタが機能するのではないか?
これ、機能してくれるんですよね。
なお、当サイトは、エックスサーバーを利用しています。
エックスサーバー ![]() では、WEBメールを無料で作成することができ、さらに高性能スパムフィルタを設定することによってスパムメール対策ができるようになっています。
では、WEBメールを無料で作成することができ、さらに高性能スパムフィルタを設定することによってスパムメール対策ができるようになっています。
WEBメールを作成すれば、Contact Form 7での設定もすぐに行うことができます。
Contact Form 7をダウンロードしましょう
まずは、Contact Form 7をダウンロードします。
有効インストール数500万以上で、富士山のようなアイコンが特徴
これでダウンロードと有効化ができました。
インストール済みプラグインの項目にContact Form 7が、登録されていることを確認してください。
Contact Form 7を設定しましょう
それでは、設定をしていきましょう。
Akismetのプラグインを入れている人と入れていない人では、違いがあります。
Akismetは商用利用する時に有料となります。
このプラグインを変更する予定の人は、変更したときに必ず確認しておきましょう。
ワードプレス管理画面の左側にあるお問い合わせ 新規追加をクリックします。
画面上部にあるここにタイトルを入力の部分です。お問い合わせなどでOK
入力後は、画面左下もしくは右側にある保存をクリックします
保存後、タイトルの下に表示されているショートコードをコピーします
ワードプレス管理画面左側にある固定ページから新規追加をクリックします
画面一番上に先ほどのタイトル名お問い合わせと入力して、Enterキーを押します
左上側にある+をクリックして、 ショートコードの項目をクリックします
先ほどコピーしたショートコードを貼り付けます
入力画面の右側に表示されいるURLをクリックするとパーマリンクは表示されます。
もし、これが表示されていない場合は、画面右上にある公開の横に設定があります。こちらをクリックして、投稿の項目に変更すると表示されるようになります。
タイトルの文字が表示されていますので、otoiawaseなどアルファベットに変更します。
パーマリンクは日本語にすると文字化けしてしまうのでアルファベットや半角数字を使いましょう!
サイト上にお問い合わせを表示させましょう
では、作成した固定ページをサイト上に分かりやすく表示させる方法について説明します。
今は、固定ページが公開されただけになってます。このままでは、ユーザーがたどり着くのは困難なのです。
いろいろなサイトを見てみると画面の一番上にあったり、最後に表示されていますよね。
ここでは、フッターに設置する方法についてお伝えします。
- ワードプレス管理画面の左側にある外観 →メニューをクリック
- 表示されているメニュー構造のメニュー名に名前(ここではフッター)を入力
例えば、ヘッダー(画面上部)やフッター(一番下)など - 次に、メニュー内の左側にある固定ページをクリックし、すべてを表示を選択
- 表示された項目の中から、先ほど作成したお問い合わせをメニューに追加
- メニュー設定はフッターメニューを選択してメニューを保存
フッターモバイルボタンだけにチェックを入れると、パソコンではメニューが表示されませんので注意してください。
- フッターメニュー :パソコン〇 スマホ〇
- フッターモバイルボタン:パソコン× スマホ〇
では、サイトを開いて一番下までスクルールして確認しましょう。
なお、固定ページを表示させる方法は、この方法を使って表示させることができるようになりますので覚えておきましょう。
お問い合わせ・免責事項・プライバシーポリシー・サイトマップなどのことです。
また、固定ページから間違えて取り込んだときや表示させる順番を変更するときは、固定ページ名の右側の▼を展開することで解決することができます。
Cocoonの場合は、メニューの表示位置を変更することができます
Cocoon設定 フッター フッター表示タイプから位置の変更が可能
自動返信メールの設定をしましょう
ここまでの作業でお問い合わせをサイトに表示できたと思います。
ここでは、Contact Form 7における自動返信メールの設定の仕方を説明します。
例えば、サポートに問い合わせた時、買い物をした時など、「〇〇を受け付けました」とすぐにメールが送られてきたことはありませんか。
これが自動返信メールです。
- 問い合わせがあった時、自分にメールが届く
- 問い合わせをした時、相手にメールが届く
Contact Form 7では、お問い合わせが作成できるだけでなく、このような便利な機能をもっています。
このような問題もあります。

そのため、スパムメール対策として、レンタルサーバーのWEBメールを活用するといった方法などがあります。
エックスサーバーでは対策できることを確認していますが、他のレンタルサーバーを利用している人は、そちらで確認をしてみてください。
エックスサーバーにおけるWEBメールの作成は、5分くらいで作成できますので、早めに作成することをおすすめします。
メールの設定について
メールは、お問い合わせがあった時に自分へ知らせてくれるメールの設定になります。
まずは、ワードプレス画面の左側にあるお問い合わせからにコンタクトフォームを開きます。先ほど作成したタイトルが表示されますので、それをクリックします。
次に、画面上側にあるフォーム・メール・メッセージ・その他の設定から、メールを選択します。
ここに表示されているテンプレートは、レンタルサーバーに登録しているメールアドレスとなっています。
そのため、WEBメールを作成していない人は、この設定をスルーして次に進んでください。
メール(2)の設定について
メール(2)は相手に対して、自動で承りましたメールを返信する設定になります。
先ほどの画面の一番下にメール(2)と表示されていますので、そこにチェックを入れます。
ここでもWEBメールを自動返信メールにする場合は、送信元を削除し、WEBメールを入力します。
- 題名
例えば、お問い合わせを受けつけましたなど - メッセージ本文
例えば、お問い合わせいただきありがとうございましたなど
入力場所は、メッセージ本文[your-message]の下で、改行を1回行ってから入力してください。
メール(2)の設定はこれで終わりなので、保存をクリックします。
では、お問い合わせにテスト入力をし、送信してみましょう。
そのため、スパムメール対策としてこちらを導入している人は、パソコンから送信しましょう。
また、実際にサンプルを送ってみると、修正すべき文字などが理解しやすくなります。
もし、テンプレートを誤って削除した場合は、コンタクトフォーム1を参考にしてみてください。
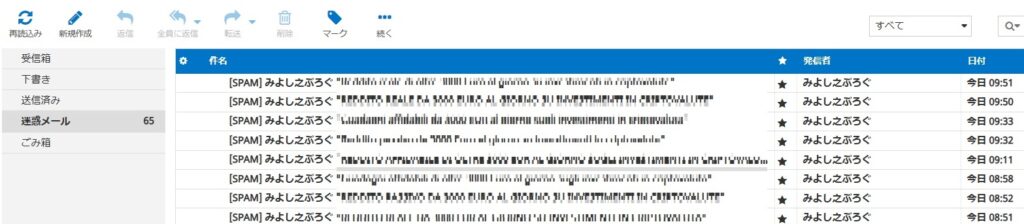
なぜ、お問い合わせからスパムメールが送られてくるのか?
ここでは、スパムメールが送られてくる原理をお伝えします。
自分のサイトは安全なサイトですよね。
ですから、お問い合わせに怪しげなURLを貼り付けて送信しても、スパムとみなされずに送られてきてしまうわけです。
このように、お問い合わせを入力する時や送信する時、もしくは、送信後にスパム判断してくれる機能を経由していないとスパムメールが送られてくるのです。
前者の場合は、Google reCAPTCHAで対策することができます。後者の場合は、スパムフィルタを装備しているエックスサーバーなどのWEBメールで対策することになります。
なので、Contact Form 7を設置すると早めに対策をすることをお勧めします。大量に送られてきたら本当に焦ります。
両方とも簡単に設定することができます。こちらにその方法を説明していますのでご覧ください。
エックスサーバーのWEBメールはスパムメール対策に役立ちます。
まとめ
Contact Form 7を利用してのお問い合わせ作成はいかがでしたでしょうか。
まずは、ダウンロードしてから固定ページを作成します。そのままでは、サイト上で見つけるのは困難なのでサイトに分かりやすく表示させるように設定を行います。
また、Contact Form 7には自動返信メールを設定することができるのが特徴です。初心者は自動返信メールを設定し、その後にスパムメール対策を行うことをお勧めします。
私も初めてワードプレスを設定している時は、右も左もわからず覚えることだらけでした。
Contact Form 7を悪用したスパムメールが届くようになってから、慌てて対策をした記憶があります。この記事を見ている人は、次に何をしたらいいかが分かってきたのではないでしょうか。
最後まで読んでいただきありがとうございました。