こんにちは、みよし之です。
今回は、GIMPの使い方について記事を書きました。
GIMPって何?
GIMPは、画像編集できるフリーソフトです。
- 無料
登録も必要なしのフリーソフトウェア - 商用利用OK
- 高機能な画像編集ソフト
- スクリーンショットができる
このようなことができると分かり、最近になって使い始めました。
最初は戸惑いもありましたが、コツさえつかむと快適に使えるようになります。
なお、ダウンロード方法については、こちらの記事をご覧ください。
この記事では、私がGIMPの使い方を理解する過程を踏まえながら、分かりやすく説明しています。
GIMPの使い方について
GIMPを開くと、私は目が点になりました。
何をどうしたらいいの?
今までペイントを使っていましたが、全く操作性も違っていました。ですから、かなりの戸惑いや作業が進まないことにイライラすることもありました。
まずは、画面の見方を覚えるようにしましょう。
ファイルや編集など。マウスの右クリックと同様のため、こちらを使うことはほとんどありません。
矩形選択
ブラシで描写
テキストなど
描写色;文字や線などの色
背景色:背景色選択時に使用
ツールオプション・作業履歴など
編集画面
- 切り抜き
- 文字入力
- 直線・点線
- モザイク
- 塗りつぶし
- 消しゴム
- 拡大縮小など
編集画面をズームするときに使用
ブラシエディターなど
レイヤーなど
目のようなアイコンは重要
特に、文字入力後は、背景を選択しないと編集ができません。これを理解するまでは、バグか何かだと勘違いすることになります。
また、この中にある の項目は、ドラッグなどにより、意図せず表示から消えることがあるので注意が必要です。
そのため、マウスカーソルを合わすと表示される名称を覚えておくと、消えてしまった時は元に戻しやすくなります。
戻し方については、各項目の右側にある このタブの設定から、タブの追加を選択して戻すことができます。
図形・直線・点線・矢印の作り方について
ここでは、図形・直線・点線・矢印の作り方について説明します。
まずは、右クリックをして、ファイル 新しい画像を選択してみましょう。キャンバスサイズは1920×1020で問題ありません。

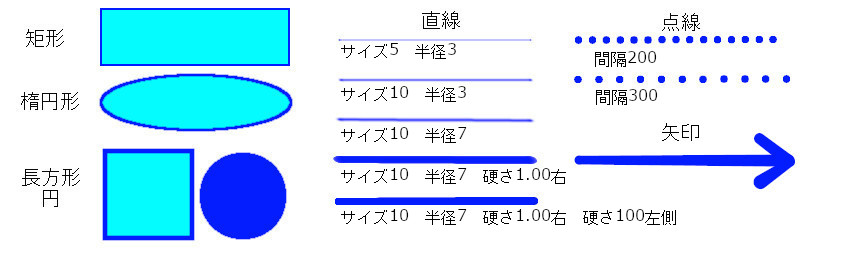
こちらの図を使って、項目ごとに説明していきます。
なお、描写色を青色、背景色を水色に設定しています。
また、間違ったりして戻りたい場合は、作業履歴から戻ることができます。作業履歴のアイコンマークを覚えておきましょう。
図形について
上記のような図形は、まず画面左上のアイコンから、矩形もしくは楕円形を選択して作成したものです。
画面左上にあるアイコン矩形選択を右クリックして矩形(楕円形)を選択 任意に範囲選択 右クリック
編集 背景色で塗りつぶす 選択範囲の境界線を描写 線の太さを入力
枠だけ描写する場合
任意に範囲選択 右クリック 編集 選択範囲の境界線を描写 線の太さを入力
正方形や円を描写する場合
Shiftキーを押すと正方形や円になる
直線・点線・矢印について
こちらは、画面左上のアイコンから、ブラシを選択して作ったものです。インクの方がやりやすいかもしれませんが、ここではブラシを使って説明します。
画面左上にあるアイコンエアブラシで描写を右クリックしてブラシを選択 画面左側にツールオプションが表示される 名称の右側にある のようなマークをクリックすると、画面右側にブラシエディターが表示
これで、上の図のように直線を引く準備ができました。
上の図の意味は、サイズと硬さ100は左側のツールオプションから変更、半径と硬さ1.00は右側のブラシエディターから変更しています。
また、図には書いていませんがブラシエディターからとがりの数を1 20に変更しています。
慣れるまで大変だと思います。そのような場合は、ブラシではなくインクを使ってみましょう。
インクの場合は、サイズ・傾き・スピードの項目を0にすると、上の図よりもまっすぐな線を引くことができます。
また、矢印の場合は、インクの方がきれいに引けると思います。
点線はブラシを使って、間隔の数字を大きくします!
あれ、色が薄い・・・
そのような場合は、ツールオプションの不透明度が100になっているかどうか確認してみましょう。
なお、各項目の数字の調整は だけでなく、エリア内をクリックして一度に変更することができます。
そのため、上記のような不透明度などを無意識にクリックしたりすることもありますので、注意してください。
文字の入力について
文字の入力は、アイコンのAテキストをクリックしてから行います。
左側にツールオプションが開きますので、フォントとサイズなどを変更しておきましょう。
文字入力後も範囲を指定して、文字の大きさを変更することができます。ただ、写真などの画像では、画像に対する文字のピクセル数が小さいため、事前に変更しておくことをおすすめします。
入力した文字は、自由に移動することができます。また、拡大することもできます。
拡大する場合は、拡大したい文字をドラッグした後にピクセルサイズを変更し、拡大してください。枠をクリックした状態で行っても拡大はしません。
文字入力のエリアごとにレイヤーが増えていき、レイヤーをクリックすると、各レイヤーの境界線が表示されます。
ただし、この境界線の意味を理解しておかないと、作業が進まず混乱することになります。
文字を入力した後に、選択しているレイヤーとは違う場所を枠で囲むとします。
そのまま、矩形選択 範囲選択の境界線を描写しても枠で囲むことができません。
この場合は、レイヤーにある背景をクリックしてから行ってください。
選択されたレイヤー内における編集をしていると考えてみると分かりやすいかもしれません。そのため、エリア外の背景では作業ができないということなのです。
なお、英語では入力できるが、たまに日本語では入力できない場合があります。
その場合は、一度保存してからGIMPを再起動しましょう。
スクリーンショットと画像のインポートについて
まずは、スクリーンショットの使い方について説明します。
右クリック ファイル 画像の生成 スクリーンショット タブが新しく開く
スクリーンショットしたい画面を開いて、スクリーンショットのタブを開き、スナップをクリック
(単一ウィンドウにチェックを入れた場合は、タスクバーなどを除くことができます)
+を画面上にドラッグ&ドロップする GIMPに画像が生成されている
なお、写真などの画像は、右クリック ファイル 開く/インポートで、画像を選択するとインポートされます。
特徴として、編集しやすいように画像が自動的にズームされていることです。ズーム比率がどれくらいなのかは、画面下に%で表示されていますので確認してください。
そのため、写真などの画像は、文字を入力すると文字が小さく表示されます。事前に文字サイズを大きくするか、画像の拡大・縮小を行ってから作業を進めると良いです。
画像の拡大・縮小の仕方について
右クリック (選択 すべて選択) 画像 画像の拡大・縮小 サイズを変更して、拡大・縮小をクリック
カッコ内の手順は、必要がないこともあります。
サイズ入力は半角!
私は、バグかと思って何度も再起動しました・・・
文字入力後は、全角になっている可能性があります。サイズの入力がおかしいと思ったら、半角に変更してみてください。
なお、画像が小さく表示された場合は、ズームを使って適当な大きさに拡大しましょう。
| 元の画像 | メディアライブラリ | 高さ修正1 | 高さ修正2 | 高さ修正3 | |
|---|---|---|---|---|---|
| サイズ | 2656×3559 | 1024×1372 | 746×1000 | 373×500 | 261×350 |
| ファイルサイズ | 2.92MB | 122.5KB | 87.9KB | 26.8KB | 13.8KB |
ブログに画像をアップロードする場合は、どのサイズがベストなのか考えておきましょう。
画像の切り抜きとモザイクについて
こちらは、各項目ごとに説明します。
選択した範囲の内側を残す場合について
矩形もしくは楕円形を選択 範囲を指定する 右クリック 画像 選択範囲で切り抜き
選択した範囲の外側を残す場合について
矩形もしくは楕円形を選択 範囲を指定する Deleteキー
矩形もしくは楕円形を選択 範囲を指定する 右クリック 編集 消去
なお、消去できるのは、選択されているレイヤー内です。そのため、文字などのレイヤーは削除されません。
ここも、勘違いしやすいポイントです。
モザイクをかける場合について
矩形もしくは楕円形を選択 範囲を指定する 右クリック フィルター ぼかし モザイク処理
BLOCKの数字を大きくするなどで調整 OKをクリック 矩形・テキストなどで解除する
OKをクリックするだけでは、何度もモザイク処理画面が表示されますので、矩形などをクリックして解除させましょう。
保存について
保存の仕方も慣れていないと戸惑うことがあります。
ファイル 保存・名前を付けて保存
一時的な保存など、再度GIMPで編集する場合に使います。
ファイル 名前を付けてエクスポート
ファイル形式を自由に入力することができ、画像の粗さなども調整することができます。
どのようなファイル形式で保存するかによって、保存の仕方に違いがありますので注意しておきましょう。
PNGやJPG形式で保存しても再度編集することは可能!
PNGやJPG形式などで保存の仕方について
ファイル 名前を付けてエクスポート 名前とファイル形式を修正し、フォルダを選択
エクスポートをクリック 変更がなければエクスポートをクリック エクスポートをクリック
これで、指定したフォルダに保存されていますので確認してみましょう。
切り取った画像の移動や編集領域の広げ方について
切り取った画像を任意に移動させる方法について説明します。
矩形・楕円形を選択 移動したい範囲を選択 右クリック 編集 切り取り 左クリックで解除
右クリック 編集 貼り付け 任意の位置にドラッグする
この方法で、移動させることができます。
また、編集領域を広げたいなどの場合は、次の手順で広げることができます。
右クリック 画像 キャンバスサイズの変更 サイズを変更し、リサイズをクリック
右クリック 画像 画像の統合をクリック
枠をドラッグして広げようとしても編集領域は広がりませんので、上記の手順が必要となります。
以上、私が使ってみて必要だと思った最低限覚えておきたい項目を説明していきました。
なお、他にもいろいろな画像編集ができることを理解できたのではないでしょうか。
そのため、最初は何をしたらいいか分からず戸惑ってしまいます。基本的な項目を押さえた上で、いろいろと試してみてもいいように思います。
また、画像の加工はGIMPが便利ですが、デザインの編集はCanvaがおすすめです。
この2つのツールを、用途に分けて使うと良いように思います。
Canvaの使い方については、こちらをご覧ください。
まとめ
GIMPは商用利用OKな上に高度な画像編集ができるフリーソフトです。そのため、初めてソフトを起動したときにどのようにしたらいいか分からなくて困ってしまうこともあります。
この記事では、ブログにアップロードする際に必要だと思われる加工法を説明してきました。右クリック・レイヤー・保存時の半角などを覚えておけば、すぐに操作に慣れていくと思います。
私はこのソフトを導入後、バグかと思って何度か入れ直しています。でも、バグではなく、操作方法が分からなかったために次に進まないだけでした。
このようなことがないように、私が躓いたことも考慮して記事を書いています。この記事が皆さんのお役に立てれば幸いです。
最後までご覧いただきありがとうございました。
参考 GIMP公式サイト https://www.gimp.org/