こんにちは、みよし之です。
今回は、ブログにおけるヘッダー画像について設定の仕方までを記事にしてみました。
ヘッダーって何?
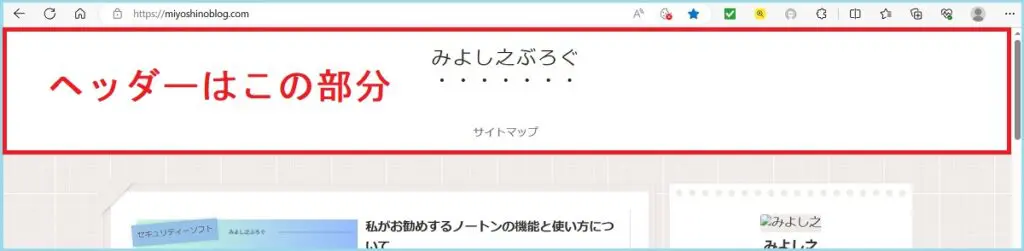
ヘッダーとは、サイト上の一番上にある部分を指しています。
私は、ブログを始めてから半年以上経ってようやく意味を理解することができました。
私の場合は、サイト上で次のような位置関係で表示されています。
ヘッダー タイトル アイキャッチ画像 本文
ヘッダーの場所は、雑記ブログ・みよし之ぶろぐ・サイトマップの部分です。
なお、このサイトのテーマは、現在XWRITEに変わっていますが、ここではCocoonを使って説明します。
Cocoonの時のヘッダー画像が、次の画像になります。

上記の画像がデフォルトの設定時です。
- ヘッダーのイメージ
- 背景画像を設定・作成する前の注意点
- ヘッダー背景画像及びヘッダーロゴの設定の仕方
ここでは、このような点を中心に説明していきます。
ヘッダーの基礎知識について
まずは、ヘッダーの基礎知識についてです。
ヘッダーのエリアは、アイキャッチ画像やメインコンテンツ・サイドーバーと比べて大きく違っています。
ブラウザの設定からズームをしてみてください。
Edgeもchromeも画面右上にある設定を開くと、ズームという項目があります。これを25%までにテキストを縮小してみてください。
このように、ヘッダーとフッターは画面に合わせて表示されるようになります。
それでは、こちらの項目は次の2つについて説明していきます。
- 背景・ロゴのエリア
- 背景・ロゴの幅と高さ
他のテーマを使用している人は幅などのサイズ、設定場所の違いがあると思います。その場合は、イメージをつかんでみてください。
背景・ロゴのエリア
ヘッダー全体のイメージは、つかめたのではないでしょうか。
ここでは、背景とロゴのエリアについて説明します。
イメージを掴むだけでOK!
ワードプレス管理画面からCocoon設定を開いてみてください。そして、画面上部にあるヘッダーという項目をクリックします。
ヘッダー設定を下にスクロールすると、ヘッダー全体色・ヘッダー色(ロゴ部)・グローバルメニュー色の3つがあります。
ヘッダー全体背景色
ヘッダー全体文字色
サイトマップの文字
ロゴエリア背景色
ロゴ文字色
みよし之ぶろぐの文字
次の画像は、このような色で設定したときのものになります。

ヘッダー全体は紫+緑色で塗られている部分です。一方で、ロゴエリアは紫色で塗られている部分になります。グローバルメニューを設定した場合は緑色の部分に上塗りされます。
背景・ロゴの幅と高さについて
ここまでの流れで、大体のイメージができたのではないでしょうか。
ここからは、背景の幅と高さについて説明していきます。
背景の幅について
こちらは、上記で確認していただいたように、横幅はかなりのサイズが必要だということがわかったと思います。
ヘッダーはサイトを縮小しても画面いっぱいに表示されます。
実際に、自分のコンテンツ幅やサイドバーを目安に考えてみましょう。
一度、サイトのトップ画面に戻って確認するようになります。
- まずは、ブラウザの設定を100% 50%に変更
- トップ画面のアイキャッチ画像・プロフィールの文字を右クリック
Edgeだと開発者ツール、chromeだと検証を選択 - 画面右側にコードが表示される
- アイキャッチ画像とサイドバーの長さを調べる
それぞれの画像で行う - この2つを足すとおおよその横幅が分かる
なお、イメージなので正確ではありません
私のサイトで、chromeを使って調べてみると、アイキャッチ画像=約796、プロフィール320と表示されます。
これらを足すと1116となります。これに、アイキャッチ画像とプロフィール画像の隙間を加えると、1200くらいと考えることができます。
ヘッダーの横幅は、すべてのコンテンツ幅の合計より、さらに広く表示されています。
ヘッダー画像を作成する場合は、1600px以上が望ましい
1920pxでも良さそうな気がします。
次の画像は「800×400px」と「1600×400px」を並べてみた画像です。

800pxの方は画像が大きく拡大して表示されるようになり、高さもそれに合わせて高くなります。
そのため、ファイルサイズや縦幅にも注意しておく必要があります。
| 取り込み時のサイズ | 800×400px | 1600×400px |
| ファイルサイズ | 189KB | 74KB |
| 実際のサイズ | 800×400px | 1024×256px |
これは、圧縮形プラグインのEWWW Image Optimizerを使って、Webpで最適化した時のファイル画像の情報になります。
1600×400px 1024×256pxは、プラグインによってファイルが最適化されたものです。
EWWW Image Optimizerの設定は次のように変更することができます。
基本の項目にある画像のリサイズ
このプラグインを使っている人はここをチェックしてみましょう。
また、ワードプレス管理画面の設定も変更しておく必要があります。
ワードプレス管理画面左側にある設定 メディア 大サイズ
こちらも変更しておきましょう。
一方で、サイズは小さいのにファイルサイズが大きくなっている理由について説明します。
実際のサイズは画面いっぱいに拡大されています。その分、高さも比率に合わせて拡大してしまい、このようなファイルサイズになったものと思われます。
ヘッダー背景画像は常に表示されます。ファイルサイズも当然ながらサイトに影響してきますのでこれも考慮しておく必要があります。
背景の高さについて
では、続いて高さになります。
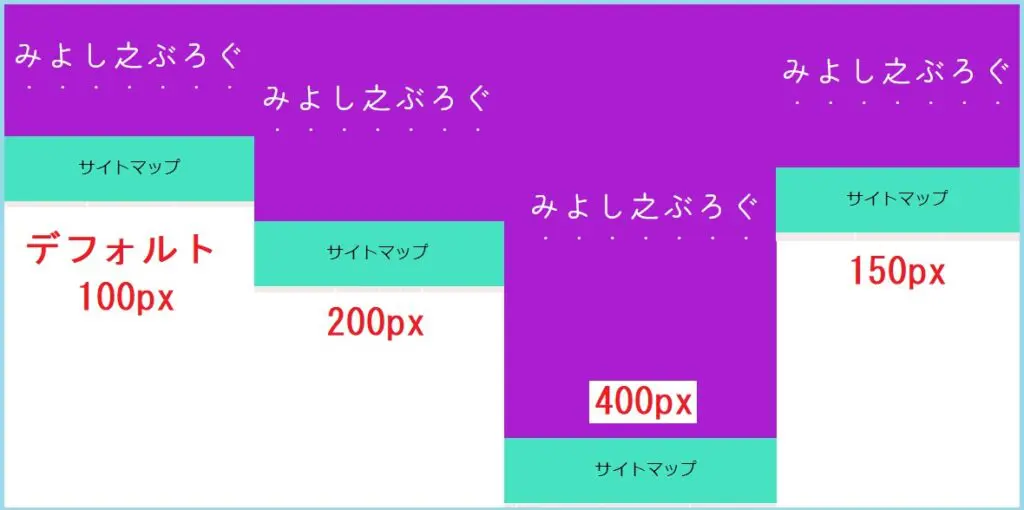
高さについてはデフォルトを含めた比較画像がありますので、次をご覧ください。
ヘッダー背景画像は高さの設定ができません。こちらはCocoon設定ではなくペイントを使って横の長さを同じにして高さを変更したものを作成し、それぞれを比較してみたものです。

Cocoonでは、デフォルトの高さが100pxくらいです。
幅1600pxで作成した画像で高さだけを変更したものを登録してみると、このようにイメージしやすくなります。
Windows標準アプリのペイントを使うと簡単に作成することができますので、デザインを作る前にいろいろなサイズを作ってみるといいでしょう。
GIMPもおすすめですよ!
GIMPは商用利用可能なフリーソフトです。
登録も必要がなくダウンロードして使うことができる高機能な画像編集ソフトなので、ブログの画像編集にも最適です。
いくつかの画像を作成したら、試しに画像をヘッダーに登録してみましょう。
なお、ヘッダー背景画像が取り込まれる場所は、紫色のロゴエリアになります
ヘッダー全体と混同しないように気を付けて下さい。
ロゴの幅と高さについて
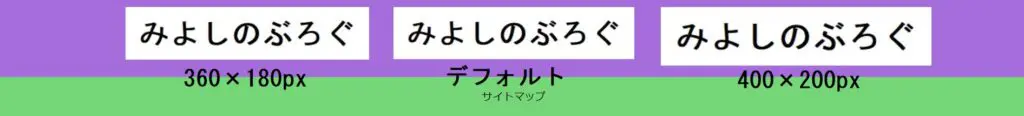
まずは、次の図を見てサイズをイメージしてみてください。

ロゴはこのように表示されます。
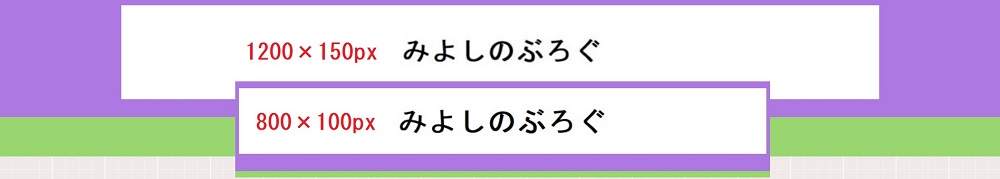
次がどれくらい大きくできるか目安として表示してみたものです。

背景画像を登録した場合は紫色のエリアになります。さらに、ヘッダーロゴを登録すると上のように紫色の中に登録されることになります。
こちらは、ヘッダーロゴにアップロードすることになります。
なお、ヘッダーロゴはヘッダーロゴサイズの項目で任意に幅や高さを変更することができます。
ヘッダー背景画像とヘッダーロゴを両方登録する場合は注意してください!
- ファイルサイズが大きくなる
- デザインのバランスをとる必要がある
試しに、同じデザインを使って、背景画像とロゴを設定した時のファイル情報を載せています。
| ファイル形式 | ファイルサイズ(Webp後) | |
| ヘッダーロゴ | PNG | 101.2KB |
| ヘッダー画像 | PNG | 99.2KB |
| ヘッダー画像 | JPEG | 5.4KB |
画質がきれいなPNGでヘッダーロゴとヘッダー画像を使用した場合は、200KBものファイルを常に使用することになります。
一方で、JPEGの場合でヘッダー画像を使用した場合は、5.4KBです。
このようにファイル形式をPNGからJPEGに変更したり、ヘッダー背景画像のみもしくはロゴのみ設定するなどと工夫してみましょう。
また、ヘッダー背景画像とロゴの両方を使う場合は、ロゴにかぶさらないようにその周辺をデザインしたりするといいかもしれません。例えば、背景は周りだけデザインします。この時、ロゴの周辺には何も描かず、ロゴ自体にデザインを施してみるなどです。
個人的にはどちらか1つでもいいのではないかと思います。
ただし、ヘッダー背景画像のみの人は既に表示されてあるタイトルが使われることを理解しておいてください。
デザインの作成の仕方について
ここでは、簡単に作成できるデザインを2つ紹介します。
- GIMPを使う方法
登録の必要がなく、ダウンロードするだけで使える
商用利用可 - 商用利用かCanvaを使ってデザインする方法
無料で登録ができ、無料プラン・有料プランの2つがある
商用利用可
GIMPを使って写真を加工しましょう!
GIMPのダウンロード方法はこちらの記事を参考にしてください。
ここでは、写真を使った方法を説明します。
ファイルから画像のインポート 画像を右クリック 画像を選択 画像の拡大・縮小をクリック
サイズを任意に変更すると完成です。
写真の画像を任意に切り取る方法は、次のようになります。
ファイルから画像のインポート 矩形選択 必要な画像をドラッグで囲む 画像を右クリック
選択範囲で切り抜き
このような手順で画像を切り抜くことができます。
GIMPの使い方に慣れると、このように簡単に画像を加工することができます。
Canvaを使ってデザインしよう!
次は、Canvaを使ってデザインする方法について説明します。
Canvaの登録がまだの人やデザインの作り方が分かりにくい人はこちらをご覧ください。登録の仕方から注意点、どのように作成したらいいかを記事にしています。
Canvaはヘッダー画像以外にもアイキャッチ画像やサイトアイコン、グラフの作成などといったものをデザインする便利なツールです。
オリジナルデザインが簡単に作れますのでお勧めですよ。
その他の設定について
ヘッダーレイアウトについて
ヘッダーのレイアウトを変更する項目です。ヘッダー背景画像を使う人はセンターロゴ系を任意に変更してみてください。
モバイルの高さについて
パソコンとモバイルでは表示の仕方が変わります。念のため、スマホなどのモバイルでも確認をして高さに問題がないかもチェックしておきましょう。なお、変更はすぐに反映されません。
キャッチフレーズの配置について
キャッチフレーズを表示させない場合は、表示しないにチェックを入れましょう。
- ワードプレス管理画面の設定 一般
- ワードプレス管理画面の外観 カスタマイズ サイトの基本情報
どちらからでもOK。
グローバルナビメニューについて
こちらの設定はあまり意識しなくてもよさそうな気がします。必要があった時に変更してみましょう。メニュー幅に関しては設定してもいいかもしれません。
まとめ
ヘッダーについてお分かりになりましたでしょうか。まずは、ヘッダーのエリアに2つのブロックが存在していることをイメージし、ヘッダー背景画像はロゴエリア全体に表示されるということを認識しておく必要があります。一方で、ヘッダーロゴはロゴエリアの中に表示されます。
また、ヘッダー背景画像においては幅と高さには注意する必要があります。幅が小さければ画像が拡大され高さもそれに合わせて拡大されます。大事なポイントとしてファイル形式PNGとJPEGの違いも理解しておく必要があります。
ヘッダーロゴに関してもイメージしやすかったのではないかと思います。こちらに関してはロゴの大きさを変えることができるのが特徴です。
ただし、ヘッダー背景画像とヘッダーロゴを同時に使う場合は、デザインを上手に使い分けておく必要があります。
これらのデザインは、写真であれば画像編集ソフトのGIMPを使って簡単に作成することができます。しかし、デザインに関しては、Canvaを使ったほうがオシャレに作ることができます。
ヘッダーをうまく活用してサイトにオリジナル感を出してみましょう。
最後まで読んでいただきありがとうございました。